MVC 패턴
하나의 서블릿이나 JSP만으로는 비지니스 로직과 뷰 렌더링까지 모두 처리하게 되면 너무 많은 역할을 하게되고 결국 유지보수가 어려워짐.
- 비지니스 로직을 호출하는 부분만 변경이 발생해도, UI만을 변경하더라도 같은 파일을 수정해야 함
가장 중요한 포인트는 비지니스 로직과 UI는 서로간 변경의 라이프 사이클이 다르다는 점. UI를 일부 수정하는 작업과 비지니스 로직을 수정하는 작업은 각각 다르게 발생할 가능성이 높고 대부분의 경우 서로간 영향을 주시 않음. 이렇게 변경의 라이프 사이클이 다른 부분을 하나의 코드로 관리하는 것은 유지보수에 어려움이 있음

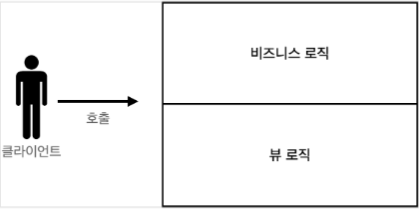
- MVC 패턴이전의 웹 어플리케이션
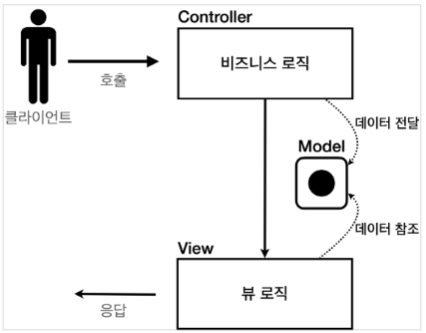
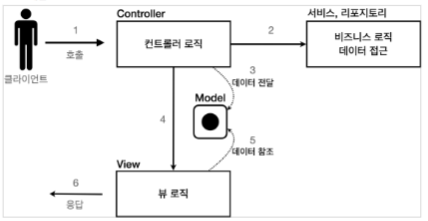
Model, View, Controller
MVC 패턴은 지금까지 학습한 것 처럼 하나의 서블릿이나 JSP로 처리하던 것을 Controller와 View라는 영역으로 서로 역할을 나눈 구조. 현재의 웹 어플리케이션은 보통 이 MVC 패턴을 사용함.

- Controller
- HTTP 요청을 받아서 파라미터를 검증하고 비지니스 로직을 실행함
- 뷰에 전달할 결과 데이터를 조회하여 모델에 담음
- Model
- 뷰에 출력할 데이터를 저장해둠
- 뷰가 필요한 데이터를 모두 모델에 담아서 전달해주는 덕분에 뷰는 비지니스 로직이나 데이터 접근을 몰라도 되고 화면을 렌더링 하는 일에 집중할 수 있음
- View
- 모델에 담겨있는 데이터를 사용하여 화면을 그리는 담당

참고
- 스프링 MVC - 백엔드 웹 개발 핵심 기술(김영한)
